Chỉnh trang danh sách sản phẩm theo code HTML tự nhập
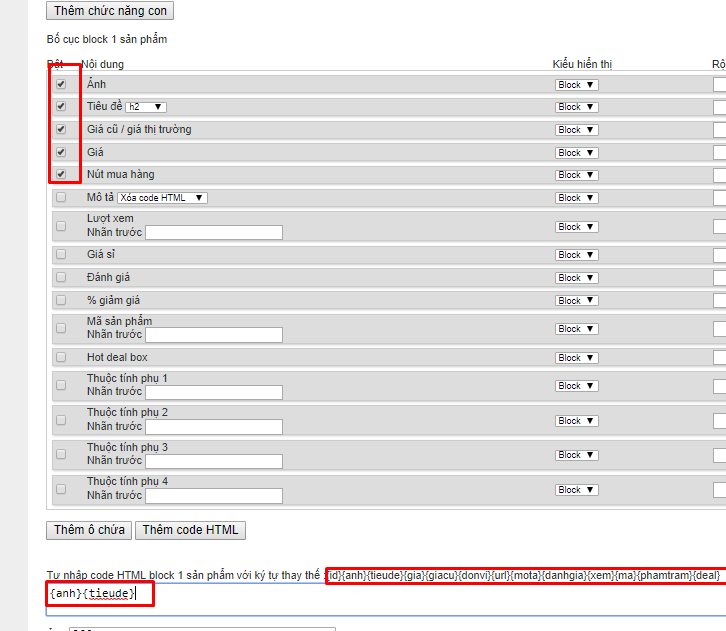
Các bạn vào phần sửa danh sách sản phẩm, có thể là các chức năng sản phẩm nhỏ hoặc trang danh sách sản phẩm

chèn thử {anh}{tieude}, đây là những thành phần sẽ tự động chuyển thành các giá trị trong cơ sở dữ liệu như ID sản phẩm, url, ảnh, lưu ý bạn vẫn phải tích vào các ô check ở trên danh sách tính năng để phần mềm hiểu được sẽ phải lấy gì ra trong dữ liệu
kết quả

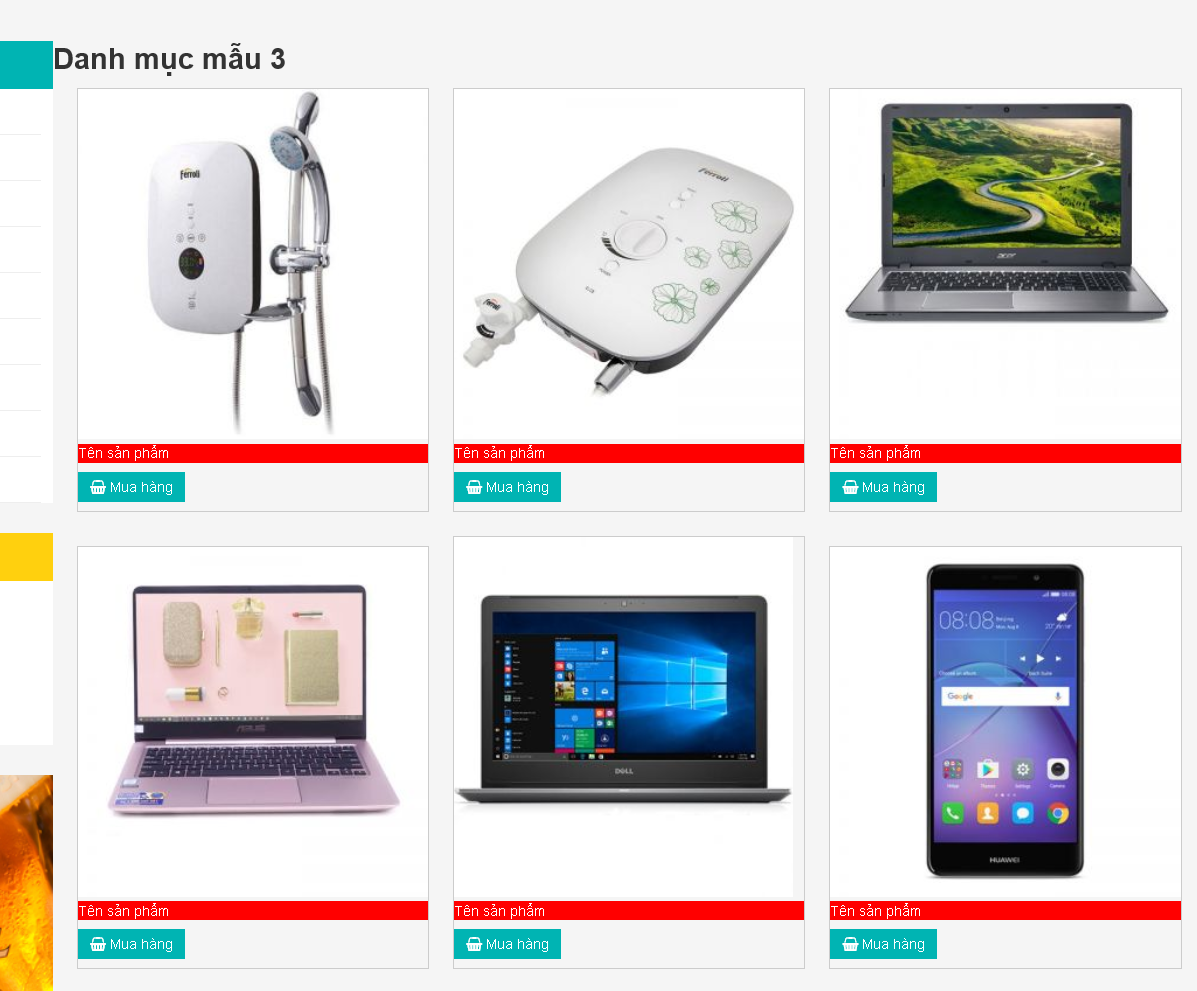
Thử với HTML phức tạp hơn
<div style="display:inline-block;width:33%">
<div style="border:1px solid #ccc; margin:10px;">
<div><a href="{url}">{anh}</a></div>
<div style="background:red"><a style="color:#fff" href="{url}">{tieude}</a></div>
<p class="nutmuahang"><label for="modal_cart" onclick="dathang({id})"><span><i class="fa fa-shopping-basket" aria-hidden="true"></i> Mua hàng</span></label></p>
</div>
</div>
kết quả

Với khả năng chỉnh sửa code của trang danh sách sản phẩm thì các bạn có thể sáng tạo hơn nữa cho website của mình. Code HTML , css các bạn vui lòng tìm hiểu trên mạng , rất nhiều tài liệu hướng dẫn làm HTML từ A-Z
Người gửi / điện thoại
