Hướng dẫn tự sửa css đơn giản nhất
Mã css giúp các bạn trang trí chỉnh sửa website cho đẹp hơn, nhiều hiệu ứng hơn, tuy nhiên mã này tương đối phức tạp và các bạn ko biết phải bắt đầu từ đâu, bài viết này mình sẽ hướng dẫn các bạn tự chỉnh css theo cách đơn giản nhất
Đăng nhập quản trị và bật chế độ sửa trực tiếp trên web

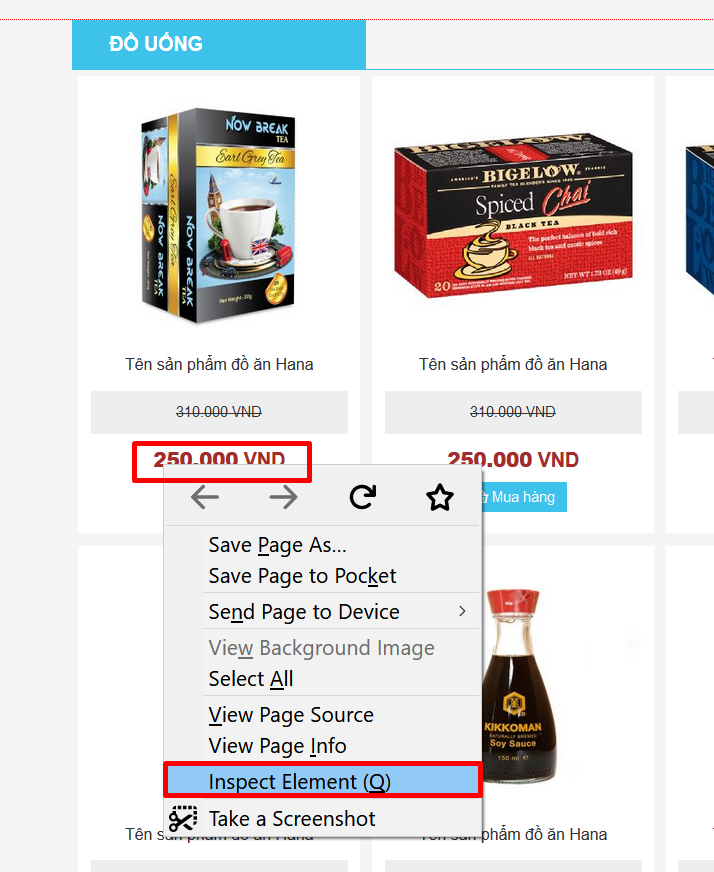
Nhắp phải vào chỗ bạn muốn sửa css, vd mình sẽ nhắp phải vào giá tiền và sửa css cho giá tiền ( dùng trình duyệt chrome )

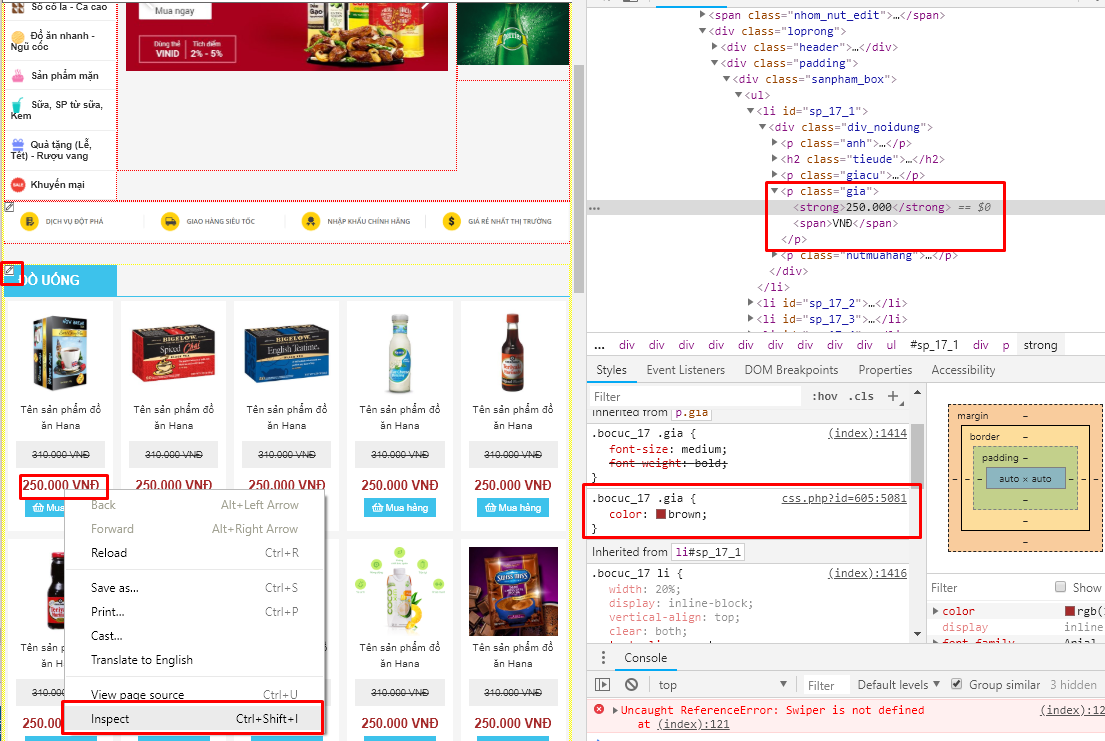
Ô mã bên phải của đối tượng này sẽ hiện ra, phía trên phải là đoạn mã html
vd <p class="gia"> ... </p> là đoạn mã html của phần giá sản phẩm, class của nó là gia, trong mã css mình sẽ đặt là .gia
bạn nhắp phải chuột và copy đoạn css .bocuc_17 .gia {} ở ô phía dưới, bên phải như hình

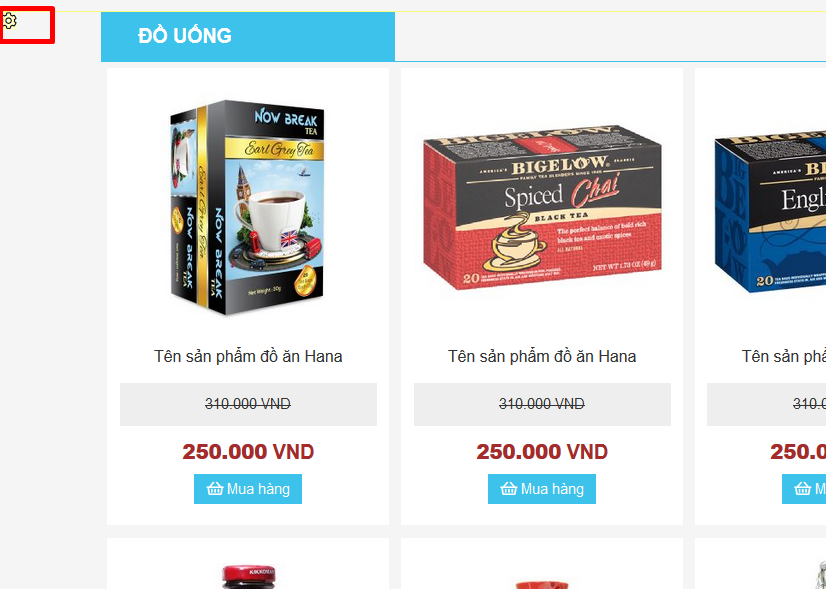
Ấn vào hình bánh răng ở chức năng để vào sửa cấu hình

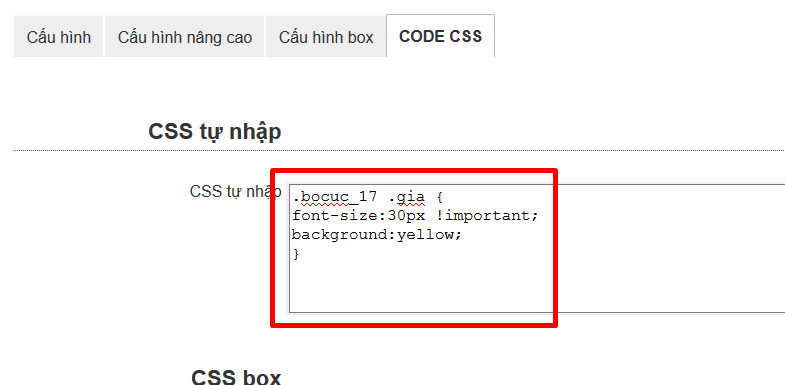
Chuyển sang tab "Cấu hình box"

nhập đoạn mã vừa copy ở trên vào và sửa theo ý muốn, vd mình sửa thành
.bocuc_17 .gia {
font-size:30px !important;
background:yellow;
}
.bocuc_17 .gia là đối tượng css, cụ thể là lớp đối tượng gia, nằm trong lớp đối tượng .bocuc_17 ( bố cục 17 ở đây là module đồ uống )
nếu css ko nhận vì có thể có các đoạn mã css khác đã được ưu tiên hơn thì bạn có thể thêm đoạn mã !important vào đề đè các mã css có sẵn khác
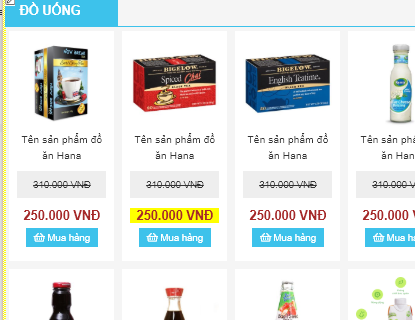
kết quả

nếu muốn css này áp dụng cho toàn bộ giá tiền ở các chức năng sản phẩm tương tự khác để đỡ phải sửa từng chức năng thì bạn sửa thành
.gia {
font-size:30px !important;
background:yellow;
}
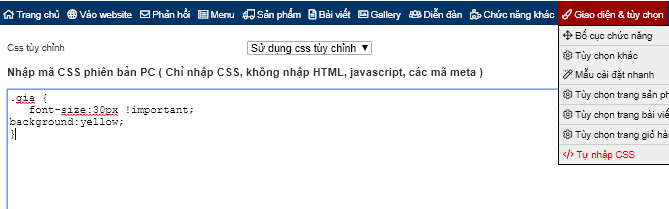
và nhập code này vào trong mục "Giao diện > tùy chọn > tự nhập css " như hình sau

như vậy toàn bộ đối tượng .gia sẽ được nhận mã css này chứ ko chỉ trong bocuc_17
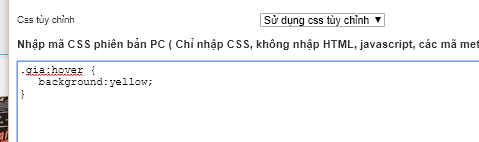
Nếu muốn làm hiệu ứng css khi di chuột vào giá thì bạn thêm :hover vào sau đối tượng
vd


hiệu ứng :hover sẽ làm cho website sinh động hơn
Các bạn có thể tham khảo kỹ hơn về css trên google
phần lớn css viết bằng tiếng anh rất dễ để hiểu , các bạn cứ đánh đúng cú pháp là nó sẽ nhận, đánh sai cũng ko sao xóa đi làm lại nên các bạn cứ thử thoải mái.
Chúc các bạn thành công !
Người gửi / điện thoại
